در این پست میخواهیم نحوه بهینه سازی وردپرس با افزونه Autoptimize را آموزش دهیم.
زمانی که شما از یک قالب وردپرس و چند افزونه وردپرس استفاده میکنید، هر یک از آنها شامل فایلهای سیاساس (CSS) و جاوا اسکریپت (JS) هستند. هر یک از این فایلها بر روی هاست وردپرس و مرورگر کاربر به صورت یک درخواست HTTP جداگانه ارسال میشوند. این کار باعث افت سرعت میشود و لود مطالب را تا زمانی که این فایلها به صورت کامل لود شوند به تاخیر میاندازند.
افزونه Autoptimize این مشکل را حل میکند.
شما میتوانید این افزونه را از اینجا دانلود کنید.
افزونه Autoptimize چه کار میکند؟
افزونه Autoptimize تمامی فایلهای سیاساس و جاوا اسکریپت قالب و پلاگینهای سایتتان را در یک فایل جداگانه سی اس اس و جاوا اسکریپت برده و آنها را فشرده سازی میکند.
با این کار تنها یک درخواست برای فایلهای سیاساس و جاوا اسکریپت ارسال میشود و سرعت لود سایت بسیار بالا میرود.
تنظمات افزونه Autoptimize:
برای شروع کار ابتدا افزونه را نصب کنید و بعد به قسمت تنظیمات -> Autoptimize در پنل مدیریت وردپرستان بروید.
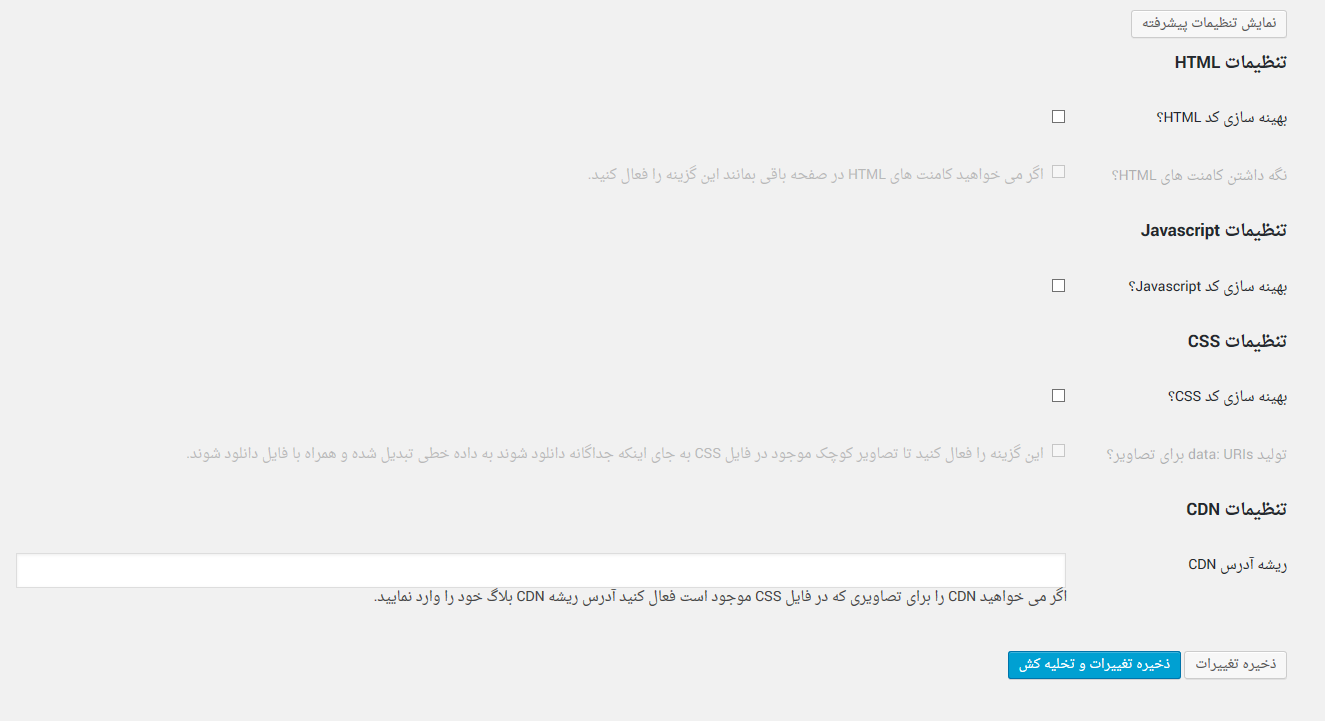
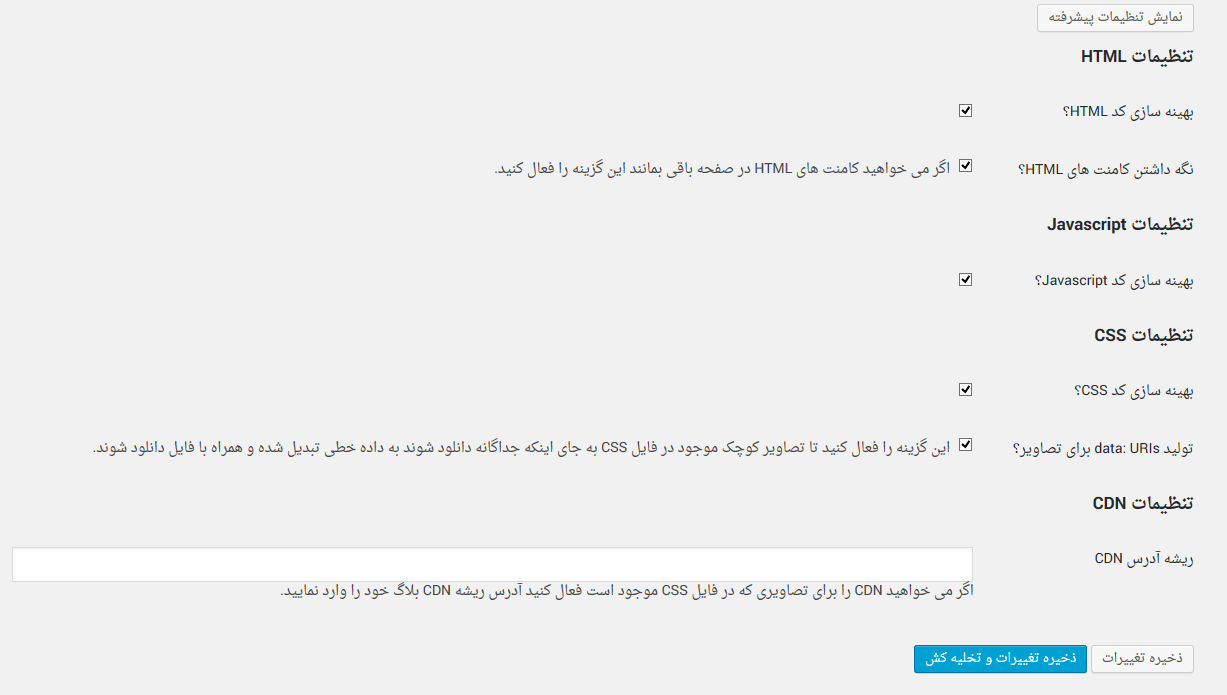
 تنظیمات HTML
تنظیمات HTML
1- بهینهسازی کد HTML
چک باکس اول یعنی “بهینه سازی کد HTML”، تمامی کدهای HTML وبسایتتان را بهینه و فشرده سازی میکند. با انتخاب این چک باکس هیچ تغییری در ظاهر وبسایتتان بوجود نمیآید بلکه سرعت سایتتان به طرز عجیبی بالا میرود.
1.1- نگه داشتن کامنتهای HTML
با انتخاب چک باکس “بهینه سازی کد HTML”، چک باکس “نگه داشتن کامنتهای HTML” از حالت غیرفعال در میآید. با انتخاب چک باکس “نگه داشتن کامنتهای HTML”، تمام کامنتهای صفحه باقی میمانند و حذف نمیشوند ولی اگر این چک باکس را فعال نکنید تمامی کامنتهای صفحه پاک میشوند.
تنظیمات Javascript
2- بهینهسازی کد Javascript
چک باکس “بهینه سازی کد Javascript”، تمامی فایلهای جاوا اسکریپت قالب و پلاگینهایتان را در یک فایل جداگانه جاوا اسکریپت میبرد و آنها را فشرده میکند و سپس این فایل فشرده شده را به آخر کدهایتان یعنی قبل از بسته شدن تگ body میبرد. با این کار سرعت سایتتان بسیار بالا میرود و ابتدا کدهای سایتتان لود میشوند و پس از نمایش کامل سایت، کدهای جاوا اسکریپت لود میشوند.
ممکن است نمایش صحیح سایتتان به کدهای جاوا اسکریپت و جیکوئری متکی باشد و لود این فایلها در اول الزامی باشد، نگران نباشید چون در ادامه و در تنظیمات پیشرفته این افزونه این مشکل را برطرف میکنیم.
تنظیمات CSS
3- بهینهسازی کد CSS
چک باکس “بهینهسازی کد CSS” ، تمامی فایلهای سیاساس قالب و پلاگینهایتان را در یک فایل جداگانه سی اس اس میبرد و آنها را فشرده میکند. این کار باعث افزایش سرعت سایتتان میشود.
3.1- تولید data: URIs برای تصاویر
اگر چک باکس “بهینه سازی کد CSS” را انتخاب کرده باشید چک باکس دیگر به نام “تولید data: URIs برای تصاویر” از حالت غیرفعال در میآید. اگر شما از چند تصویر کوچک مثل بکگراندها و… در سیاساس استفاده میکنید، با انتخاب این چک باکس تصاویر به جای این که جداگانه دانلود شوند، به دادههای خطی تبدیل شده و همراه فایل سی اس اس دانلود میشوند.
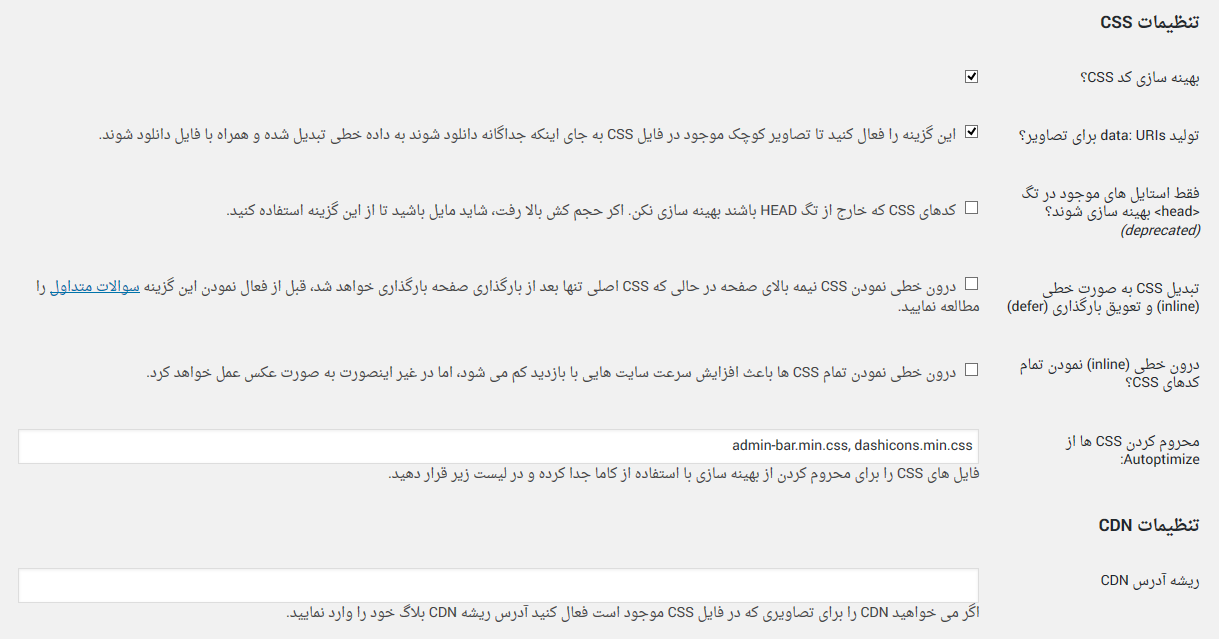
تنظیمات CDN
4- ریشه آدرس CDN
اگر شما از CDN استفاده میکنید مانند Amazon AWS یا MaxCDN، آدرس CDN خود را در فیلد متنی “ریشه آدرس CDN” وارد کنید. اگر شما از CDN استفاده نمیکنید این فیلد متنی را خالی بگذارید.
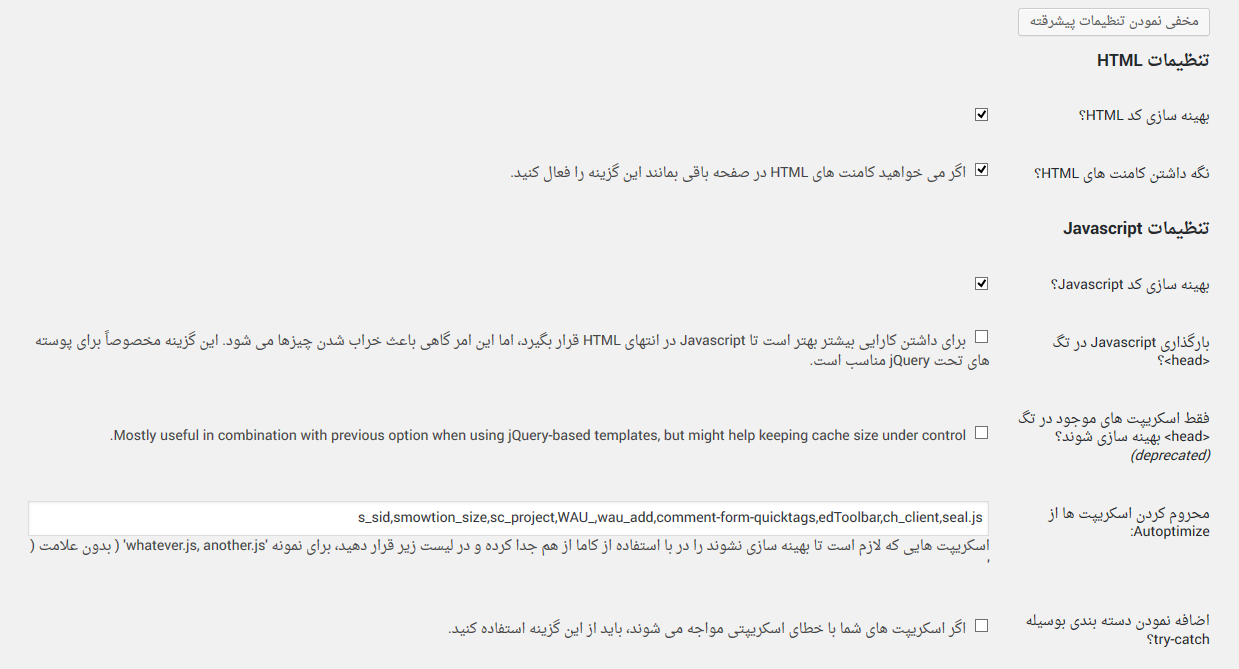
 تنظیمات پیشرفته
تنظیمات پیشرفته
اگر شما توسعه دهنده هستید یا میخواهید کنترل بیشتری بر روی این افزونه داشته باشید باید تنظیمات پیشرفته را هم تنظیم کنید. برای این کار دکمه نمایش تنظیمات پیشرفته را انتخاب کنید.

تنظیمات Javascript
1- بارگذاری Javascript در تگ head
همانطور که در بالا گفته شد بعضی از قالبها به جاوا اسکریپت یا جیکوئری متکی هستند و برای نمایش صحیح سایت باید حتما این کدها در ابتدا و قبل از نمایش سایت لود شوند.
با انتخاب چک باکس “بارگذاری Javascript در تگ head”، دیگر فایلهای جاوا اسکریپت به انتهای کدها نمیروند و در قسمت (تگ) head لود میشوند.
2- فقط اسکریپتهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)
با انتخاب چک باکس “فقط اسکریپتهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)“، فقط فایلهای جاوا اسکریپتی که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی میشوند و بقیه فایلهای جاوا اسکریپت به طور معمول و بدون فشرده سازی لود میشوند.
3- محروم کردن اسکریپتها از Autoptimize
اگر شما میخواهید فایلهای جاوا اسکریپت خاصی توسط این افزونه بهینه سازی نشوند، نام آنها را در فیلد متنی “محروم کردن اسکریپتها از Autoptimize” وارد کنید.
4- اضافه نمودن دسته بندی بوسیله try-catch؟
اگر شما فکر میکنید که اسکریپتهایتان ممکن است دچار خطا شوند، با انتخاب چک باکس “اضافه نمودن دسته بندی بوسیله try-catch؟” میتوانید خطاهای اسکریپتهایتان را مدیریت کنید و مانع نمایش خطا و اجرانشدن ادامه اسکریپت شوید.
تنظیمات CSS
1- فقط استایلهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)
با انتخاب چک باکس “فقط استایلهای موجود در تگ <head> بهینه سازی شوند؟ (deprecated)“، فقط فایلهای سی اس اس که در قسمت (تگ) head وجود دارند بهینه و فشرده سازی میشوند و بقیه فایلهای سی اس اس به طور معمول و بدون فشرده سازی لود میشوند.
2 و 3- تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer) و درون خطی (inline) نمودن تمام کدهای CSS؟
با انتخاب این چک باکسها، تمامی کدها و فایلهای سی اس اس به طور خطی یا inline تبدیل میشوند. توصیه میشود که این دو چک باکس را انتخاب نکنید چون باعث افت سرعت سایتتان میشود.
4- محروم کردن CSSها از Autoptimize
اگر شما میخواهید فایلهای سی اس اس خاصی توسط این افزونه بهینه سازی نشوند، نام آنها را در فیلد متنی “محروم کردن CSS ها از Autoptimize” وارد کنید.
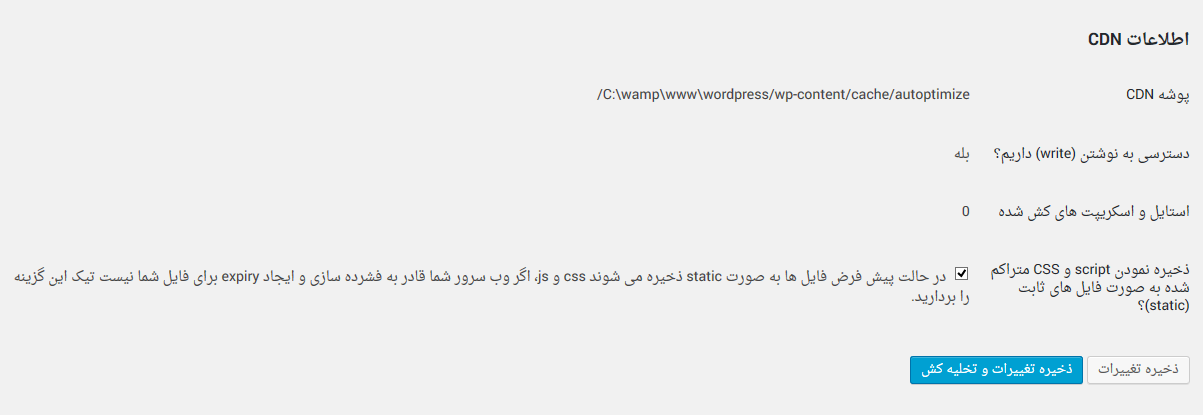
اطلاعات CDN
در این قسمت میتوانید اطلاعات CDN سایتتان را تماشا کنید.
1- ذخیره نمودن script و CSS متراکم شده به صورت فایلهای ثابت (static)؟
این چک باکس به صورت پیشفرض فعال است و اسکریپتها و فایلهای سی اس اس فشرده شده را به صورت فایلهای استاتیک ذخیره میکند. اگر وب سرور شما قادر به فشرده سازی و ایجاد expiry برای فایل شما نیست تیک این گزینه را بردارید.
دوستان در این جا آموزش این افزونه به پایان رسید. امیدوارم که این آموزش مفید بوده باشد.
موفق باشید.