[vc_row][vc_column][vc_column_text]
افزونه ساخت شمارنده در وردپرس
[/vc_column_text][vc_text_separator title=”” i_icon_fontawesome=”fa fa-graduation-cap” i_color=”pink” color=”turquoise” add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”12706″ img_size=”400×400″ style=”vc_box_rounded”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- نام افزونه :Countdown Timer Ultimate
- نام توسعه دهنده : WP OnlineSupport
- نسخه وردپرس : 4.0 یا بالاتر
- نصبهای فعال : 10+ هزار
- آزمایششده تا: 5.2.2
[/dt_vc_list][vc_btn title=”ورود به صفحه افزونه در مخزن وردپرس” style=”3d” color=”success” align=”center” css_animation=”bounceIn” button_block=”true” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Ffa.wordpress.org%2Fplugins%2Fcountdown-timer-ultimate%2F|title:%D9%88%D8%B1%D9%88%D8%AF%20%D8%A8%D9%87%20%D8%B5%D9%81%D8%AD%D9%87%20%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87%20%D8%AF%D8%B1%20%D9%85%D8%AE%D8%B2%D9%86%20%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3|target:%20_blank|rel:nofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”آموزش ساخت انواع شمارنده در وردپرس” color=”peacoc” border_width=”2″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
اگر به دنبال اضافه کردن رویدادی در سایت هستید یا میخواهید در بخشی از وب سایت خود شمارش معکوس را نمایش دهید که برای این کار نیاز دارید شمارنده در سایت خود ایجاد کنید تا هرچه قدر که زمان میگذر و به تاریخ رویداد نزدیک میشویم شمارش معکوس کم و کمتر شود تا در زمان برگذاری رویداد به صفر برسد. در این آموزش از سایت ادروم قصد داریم افزونه ای معرفی کنیم که به کمک آن می توانید نسبت به نمایش رویداد ها و شمارش معکوس ها در سایتتان اعلام کنید و تاریخ دقیق برگذاری رویداد مورد نظر را در سایتتون تعیین کنید تا کاربرا در زمان معین شده از سمت خودتون و یا در روز مقرر به سایتتان سر بزند
[vc_row][vc_column][vc_message message_box_style=”solid-icon” style=”round” message_box_color=”pink” icon_fontawesome=”fa fa-comments-o”]بخوانید : تایید دو مرحله ای ورود به وردپرس
[/vc_message][vc_column_text]
بعد از نصب و فعال سازی افزونه زیر منویی تحت عنوان Countdown Timer Ultimate به منوی پیشخوان سایتتون اضافه میشود که با کلیک روی آن به صفحه افزونه مورد نظر هدایت میشوید و با کلیک بر روی add new میتوانید اولین شمانده سایت خود اضافه کنید.
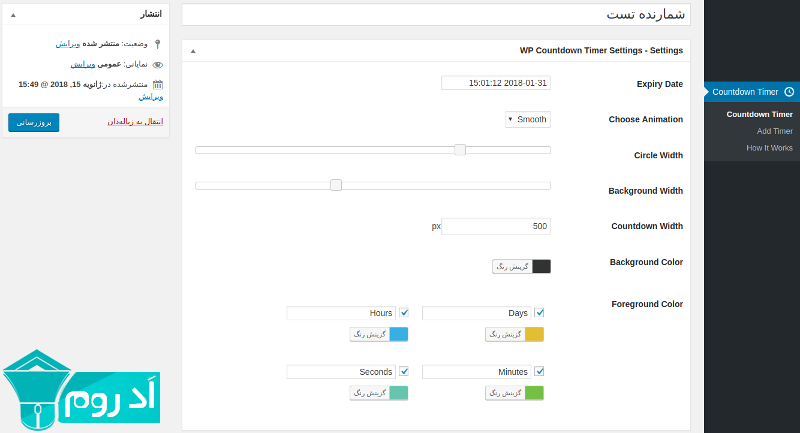
در ابتدا یک عنوان برای شمارنده خود ایجاد نموده تا بتوانید شمارنده های مختلف را که ایجاد میکنید را از هم بتوانید تفکیک کنید.
Expiry Date: انتخاب تاریخ پایان رویداد بر اساس تاریخ ، ماه ، زمان و… از این قسمت میبایست انجام شود.
Choose Animation: برای تنظیم ظاهر انیمیشن و نحوه نمایش آن در سایت از این بخش عمل کنید.
Circle Width و Background Width: اندازه تایمر دایره ای و اندازه بک گراند را مشخص کنید.
Background Color: انتخاب رنگ بک گراند یا پس زمینه سایت.
Foreground Color: و در نهایت از این قسمت هم میتونید رنگ بخش لودینگ تایمر را که در چهار نوع ثانیه، دقیقه، ساعت و روز میباشد را تعیین کنید.
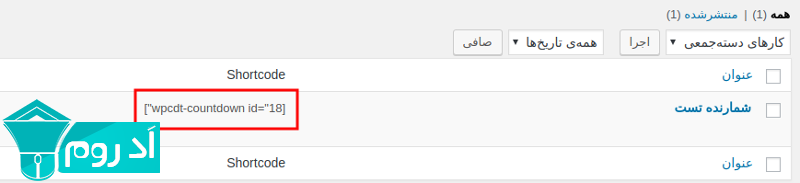
بعد از انجام تنظیمات بالا می بایست روی دکمه انتشار کلیک نموده و بعد از آن از طریق منوی افزونه قسمت count down timer مراجعه نموده تا لیست شمارنده های ساخته شده را مشاهده کنید
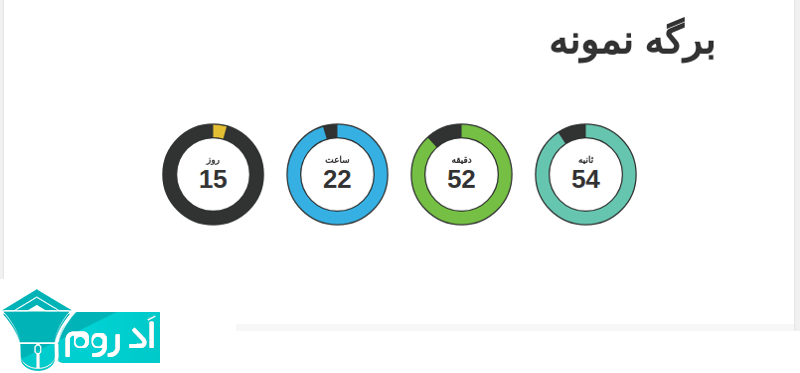
حال میبایست شورت کدی که دورش خط کشیدیم را در هر برگه از سایت که میخواهید شمارش معکوس نمایش داده شود قرار دهید
[vc_row][vc_column][vc_message message_box_style=”3d” message_box_color=”green” icon_fontawesome=”fa fa-heart”]امیدواریم که این آموزش وردپرس از ادروم نیز مورد پسند شما واقع شده باشد و با استفاده از این آموزش توانسته باشید برای رویداد هایی که در آینده میخواهید در سایتتان ایجاد کنید شمارش معکوسی زیبا طراحی کرده باشید. اگر در مورد این آموزش مشکل و یا سوالی برای شما پیش آمده است ، از بخش نظرات همین مطلب به ما اعلام کنید تا در زمانی کوتاه به شما پاسخ دهیم[/vc_message][/vc_column][/vc_row]
افزونه ساخت شمارنده در وردپرس
[vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”انجمن” color=”turquoise” border_width=”3″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][dt_gap height=”20″][vc_single_image image=”173″ img_size=”full”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”به انجمن ما بپیوندید…” style=”gradient” align=”center” button_block=”true” link=”url:http%3A%2F%2Fforum.adroom.ir%2F|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row]