[vc_row][vc_column][vc_column_text]
آموزش افزودن کد به هدر و فوتر وردپرس
[/vc_column_text][vc_text_separator title=”” i_icon_fontawesome=”fa fa-graduation-cap” i_color=”pink” color=”turquoise” add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”12509″ img_size=”400×400″ style=”vc_box_rounded”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- نام افزونه :Insert Headers and Footers
- نام توسعه دهنده : Peter Raschendorfer
- نسخه وردپرس : 4.0 یا بالاتر
- نصبهای فعال : 800+ هزار
- آزمایششده تا: 5.2.2
[/dt_vc_list][vc_btn title=”ورود به صفحه افزونه در مخزن وردپرس” style=”3d” color=”success” align=”center” css_animation=”bounceIn” button_block=”true” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Ffa.wordpress.org%2Fplugins%2Finsert-headers-and-footers%2F|title:%D9%88%D8%B1%D9%88%D8%AF%20%D8%A8%D9%87%20%D8%B5%D9%81%D8%AD%D9%87%20%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87%20%D8%AF%D8%B1%20%D9%85%D8%AE%D8%B2%D9%86%20%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3|target:%20_blank|rel:nnofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”آموزش افزونه قرار دادن کد در هدر و فوتر وردپرس” color=”peacoc” border_width=”2″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
قرار دادن کد در فایل فوتر و هدر قالب سایت از مشکلات عمده وبمستران میباشد به این دلیل که کاربرانی که آماتور و تازه کار هستند آشنایی کامل با بخش های وردپرس و کد نویسی های این سیستم مدیریت محتوا ندارند و ممکن است با هرگونه تغییر در کد های سایت و یا افزودن کد بدون داشتن دانش کد نویسی سایت را دچار اختلال کنند. در این مطلب از سایت ادروم قصد داریم به شما افزونه ای معرفی کنیم که به کمک آن بتوانید کد های دلخواه خود را بدون اسیب به فایل فوتر و هدر سایتتون درون قالب قرار دهید و نیازی هم به دانش کد نویسی نخواهید داشت
[vc_row][vc_column][vc_message message_box_style=”solid-icon” style=”round” message_box_color=”pink” icon_fontawesome=”fa fa-comments-o”]بخوانید : انتقال صفحه 404 به صفحه اصلی در وردپرس
[/vc_message][vc_column_text]
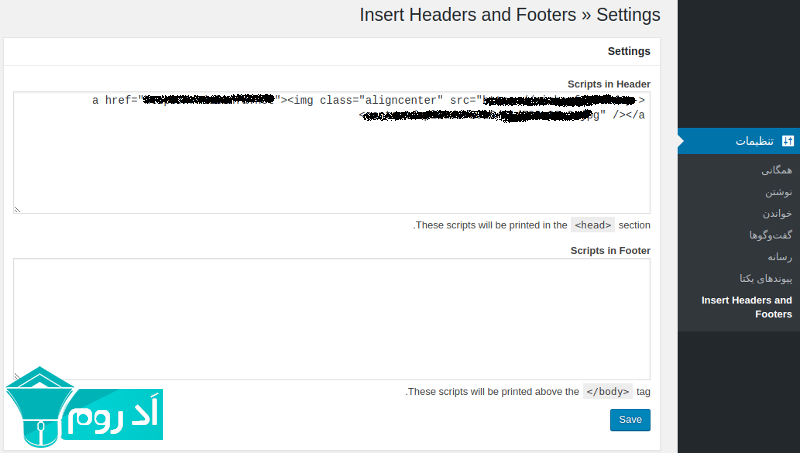
بعد از نصب و فعال سازی افزونه در بخش تنظیمات پیشخوان وردپرس منویی برای شما اضافه میشود که در مسیر پیشخوان وردپرس>> تنظیمات>> Insert Headers and Footers می باشد که با کلیک روی آن وارد بخش تنظیمات و قرار دادن کد در بخش هدر و فوتر سایت میشوید که میتوانید هر نوع کدی را قرار دهید.
همان طور که در تصویر نیز مشاهده میکنید این صفحه دارای دو بخش به نام های scripts in header میباشد که مخصوص کد هایی می باشد که در بخش سربرگ سایت قرار میگیرد و کد هایی نظیر کد های تبلیغات و پاپ اپ و متا تگ ها رو میتوانید در این بخش از سایت قرار بدید
بخش دوم آن قسمتی است مخصوص فوتر و بخش پایین سایت که به نام scripts in footer می باشد که کد هایی نظیر کد های آمارگیر ، برخی کد های پاپ آپ ، کد های اینماد و ساماندهی و امثالهم که از جاوا اسکریپت میباشند را در این بخش از سایت قرار میدهیم به دلیل این که سرعت لود سایت رو نگیرند و اخر از همه لود شوند
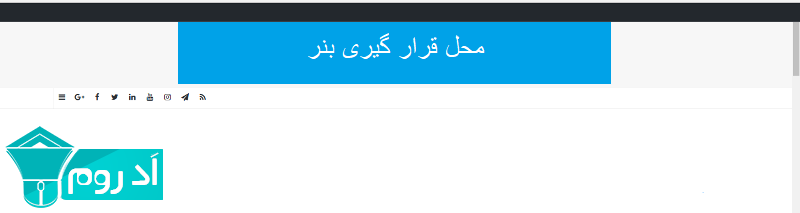
ما به عنوان نمونه کد بنری را در بخش هدر این افزونه وارد کردیم که در تصویر زیر مشخص میباشد.
[vc_row][vc_column][vc_message message_box_style=”3d” message_box_color=”green” icon_fontawesome=”fa fa-heart”]امیدواریم که این آموزش وردپرس از ادروم نیز مورد پسند شما واقع شده باشد و با استفاده از این آموزش توانسته باشید هر نوع کدی را به راحتی بتوانید در سایت خود بدون نیاز به ویرایش فایل اصلی قالب و یا نیاز به دانش کد نویسی خاصی وارد بخش مورد نظر کنید تا در سایت نمایش داده شود. اگر در مورد این آموزش مشکل و یا سوالی برای شما پیش آمده است ، از بخش نظرات همین مطلب به ما اعلام کنید تا در زمانی کوتاه به شما پاسخ دهیم[/vc_message][/vc_column][/vc_row]
آموزش افزودن کد به هدر و فوتر وردپرس
[vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”انجمن” color=”turquoise” border_width=”3″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][dt_gap height=”20″][vc_single_image image=”173″ img_size=”full”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”به انجمن ما بپیوندید…” style=”gradient” align=”center” button_block=”true” link=”url:http%3A%2F%2Fforum.adroom.ir%2F|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row]