[vc_row][vc_column][vc_column_text]
افزونه ساخت فرم Gravity Forms وردپرس
[/vc_column_text][vc_text_separator title=”” i_icon_fontawesome=”fa fa-graduation-cap” i_color=”pink” color=”turquoise” add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”11996″ img_size=”400×400″ style=”vc_box_rounded”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- نام افزونه : Persian Gravity Forms
- نام توسعه دهنده : گرویتی فرم پارسی
- نسخه وردپرس : 4.5 یا بالاتر
- نصبهای فعال : 20+ هزار
- آخرین بروزرسانی :1 سال پیش
[/dt_vc_list][vc_btn title=”ورود به صفحه افزونه در مخزن وردپرس” style=”3d” color=”success” align=”center” css_animation=”bounceIn” button_block=”true” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Ffa.wordpress.org%2Fplugins%2Fpersian-gravity-forms%2F|title:%D9%88%D8%B1%D9%88%D8%AF%20%D8%A8%D9%87%20%D8%B5%D9%81%D8%AD%D9%87%20%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87%20%D8%AF%D8%B1%20%D9%85%D8%AE%D8%B2%D9%86%20%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3|target:%20_blank|rel:nofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”آموزش ساخت فرم با افزونه گرویتی فرم ” color=”peacoc” border_width=”2″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
سایت هایی که کاربر محور هستند و کاربران در آن دارای پنل کاربری میباشند یا به نوعی سایت هایی که در آن ها امکان عضویت وجود دار همیشه سعی کردند فرمی برای خود آماده کنند که به صورت ساده و کاربر پسندانه شیک باشد و در عین حال نسبت به سایر سایت ها فرمی متمایز داشته باشند. در این آموزش از سایت ادروم افزونه ای به شما معرفی میکنیم که به گوش بیشتر شما شاید خورده باشد و نامش گرویتی فرم می باشد که توسط تیم گرویتی فرم فارسی ، فارسی سازی شده است
[vc_row][vc_column][vc_message message_box_style=”solid-icon” style=”round” message_box_color=”pink” icon_fontawesome=”fa fa-comments-o”]بخوانید : افزونه Wp Smushit وردپرس
[/vc_message][vc_column_text]
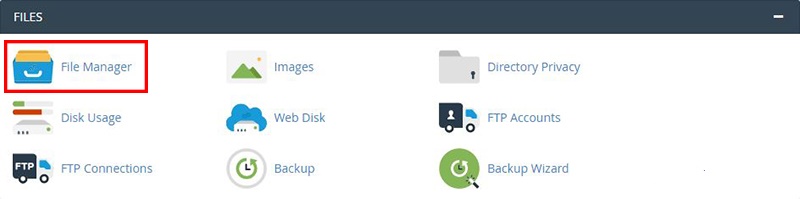
پس از نصب و فعال سازی افزونه وارد هاست خود شوید و در بخش Files ، گزینه File manager رو انتخاب کنید و سپس مسیر public_html/wp-content/themes طی کنید و کد زیر را درون فایل قالب میبایست قرار دهید
بعد از وارد شدن به بخش قالب انتخابی و فعال سایتتون به دنبال پوشه function.php بگردید و روی گزینه edit کلیک کنید. ضمنا به این نکته توجه داشته باشید که : قبل از انجام هرگونه تغییرات در این فایل ابتدا از آن بک آپ تهیه کنید تا اگر مشکلی پیش آمد بتوان نسخه اصلی را جایگزین نمود
//——gravity forms ——————–
add_filter(“gform_field_validation”, “login_validate_field”, 10, 4);
function login_validate_field($result, $value, $form, $field)
{
global $user;
if ($field[‘cssClass’] === ‘username-login’) {
$user = get_user_by(‘login’, $value);
if (empty($user->user_login)) {
$result[“is_valid”] = false;
$result[“message”] = “نام کاربری وارد شده اشتباه است.”;
}
}
if ($field[‘cssClass’] === ‘password-login’) {
$value = trim($value);
if (!empty($user) && !empty($user->user_login) && !empty($user->ID)) {
$sign = wp_signon(array(
‘user_login’ => $user->user_login,
‘user_password’ => $value,
));
if (is_wp_error($sign)) {
$result[“is_valid”] = false;
$result[“message”] = $sign->get_error_message();
} else if (wp_check_password($value, $user->data->user_pass, $user->ID)) {
wp_set_current_user($sign->ID);
} else {
$result[“is_valid”] = false;
$result[“message”] = ‘کلمه عبور وارد شده عبور صحیح نیست.’;
}
} else {
$result[“is_valid”] = false;
$result[“message”] = “نام کاربری وارد شده اشتباه است.”;
}
}
return $result;
}
add_filter(‘gform_save_field_value’, ‘hide_password_field_value’, 10, 4);
function hide_password_field_value( $value, $lead, $field, $form )
{
$field = is_object($field) ? $field : (object)$field;
if ( !empty($field->cssClass) && $field->cssClass === ‘password-login’ ) {
$value = ‘**********’;
}
return $value;
}
سپس به منوی فرم ها در وردپرس باز میگردیم و فرمی جدید ایجاد میکنیم. برای این که امکان ورود و عضویت در وردپرس نیز فراهم شود نیاز به دو فیلد رمز عبور و نام کاربری خواهیم داشت که مشابه تصویر زیر دو نوع فیلم متنی میبایست قرار دهیم
همونطور که تصویر مشاهده میکنیم دو فیلد رفته و در قسمت سی اس اس سفارسی برای مقدار یوزرنیم کلاس username-login و برای پسورد کلاس password-login را وارد میکنیم. سپس به مسیر نمایش >> ابزارک ها مراجعه کرده و فرم مربوط به گرویتی را در مکان دلخواه از سایتتون قرار دهید
[vc_row][vc_column][vc_message message_box_style=”3d” message_box_color=”green” icon_fontawesome=”fa fa-heart”]امیدواریم که این آموزش وردپرس از ادروم نیز مورد پسند شما واقع شده باشد و با استفاده از این آموزش توانسته باشید به وسیله افزونه گرویتی فرم امکان ورود را برای کاربران سایتتون راحت تر کنید و همچنین فرم زیباتری را برای سایت خود طراحی کرده باشید. اگر در مورد این آموزش مشکل و یا سوالی برای شما پیش آمده است ، از بخش نظرات همین مطلب به ما اعلام کنید تا در زمانی کوتاه به شما پاسخ دهیم[/vc_message][/vc_column][/vc_row]
افزونه ساخت فرم Gravity Forms وردپرس
[vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”انجمن” color=”turquoise” border_width=”3″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][dt_gap height=”20″][vc_single_image image=”173″ img_size=”full”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”به انجمن ما بپیوندید…” style=”gradient” align=”center” button_block=”true” link=”url:http%3A%2F%2Fforum.adroom.ir%2F|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row]