با رشد وب، نیاز به افزودن یک فونت سفارشی به سایت شما بخشی جدایی ناپذیر می شود. فونت های سفارشی می توانند به شما کمک کنند تا قالب خود را تازه کنید و کسب و کار خود را از دیگران متمایز کنید. یکی دیگر از دلایل مهم برای بارگیری فونت های محلی، رعایت الزامات جدید حریم خصوصی در اروپا، ایالات متحده و جاهای دیگر است. پس با آموزش اضافه کردن فونت سفارشی به قالب جوملا از ادروم همراه شوید.
فونت های متعدد وب سایت جوملا شما را کند می کند. از این رو با استفاده از یک فونت سفارشی، می توانید به سرعت کندی سایت را از بین ببرید. در این پست نحوه اضافه کردن فونت سفارشی به صورت محلی در قالب جوملا توضیح داده می شود که می توانید آن را برای هر قالب جوملا اعمال کنید.
1. چگونه فونت های کسب و کار یا وب سایت خود را پیدا کنید:
مکان های متعددی وجود دارد که می توانید فونت های سفارشی را از آنجا دریافت کنید. اگر بودجه کافی دارید یک فونت ممتاز انتخاب کنید یا اگر بودجه شما اجازه آن را نمی دهد، می توانید یک فونت رایگان تهیه کنید.
در اینجا دو نوع فونت موجود است: TTF (قلم TrueType) و OTF (قلم OpenType).
تی تی اف (Font TrueType): TrueType یک استاندارد فونت طرح کلی است که توسط اپل در اواخر دهه 1980 برای رقابت با فونتهای نوع 1 Adobe که در PostScript استفاده میشوند، ایجاد شد. اکنون این فرمت فونت به طور گسترده در سیستم عامل های Mac OS، macOS و Microsoft Windows سنتی استفاده می شود.
او تی اف (قلم OpenType) : OpenType یک قالب کامپیوتری مقیاس پذیر است. این بر اساس TrueType قبلی خود ساخته شد و ساختار اصلی TrueType را حفظ کرد و در عین حال ساختارهای داده پیچیده اضافی را برای مشخص کردن رفتار تایپوگرافی اضافه کرد. علامت تجاری ثبت شده Microsoft Corporation OpenType است.
OTF به احتمال زیاد فونت «بهتر» است، زیرا از ویژگیهای حروفچینی پیشرفتهتر پشتیبانی میکند، اما این تفاوتها واقعاً برای کاربر معمولی رایانه مهم نیست.
از منابع بالا فونتی را انتخاب کنید که برای کسب و کار و وب سایت شما مناسب باشد.
2. فونت را دانلود کنید:
حال از منابع بالا فونت مناسب برای کسب و کار یا وب سایت خود را انتخاب و دانلود کنید. می توانید فونت مورد علاقه خود را در https://fonts.google.com پیدا کنید. پس از انتخاب فونت، روی دکمه Download Family کلیک کنید تا آن را دانلود کنید.
در اینجا فونت Roboto توسط گوگل را با فرمت TTF دانلود و از حالت فشرده خارج کرده ایم.
3. فونت وب پسند بسازید
هنگامی که فونت را از هر یک از منابع ذکر شده در بالا دانلود می کنید، به احتمال زیاد یک فایل TTF (Font TrueType) از این وب سایت دریافت خواهید کرد. این فایل را می توان بر روی سیستم عامل شما نصب کرد، اما برای نصب آن در وب سایت، باید از یک مبدل اینترنتی برای تبدیل فونت به WOFF (فرمت فونت باز وب) استفاده کنیم.
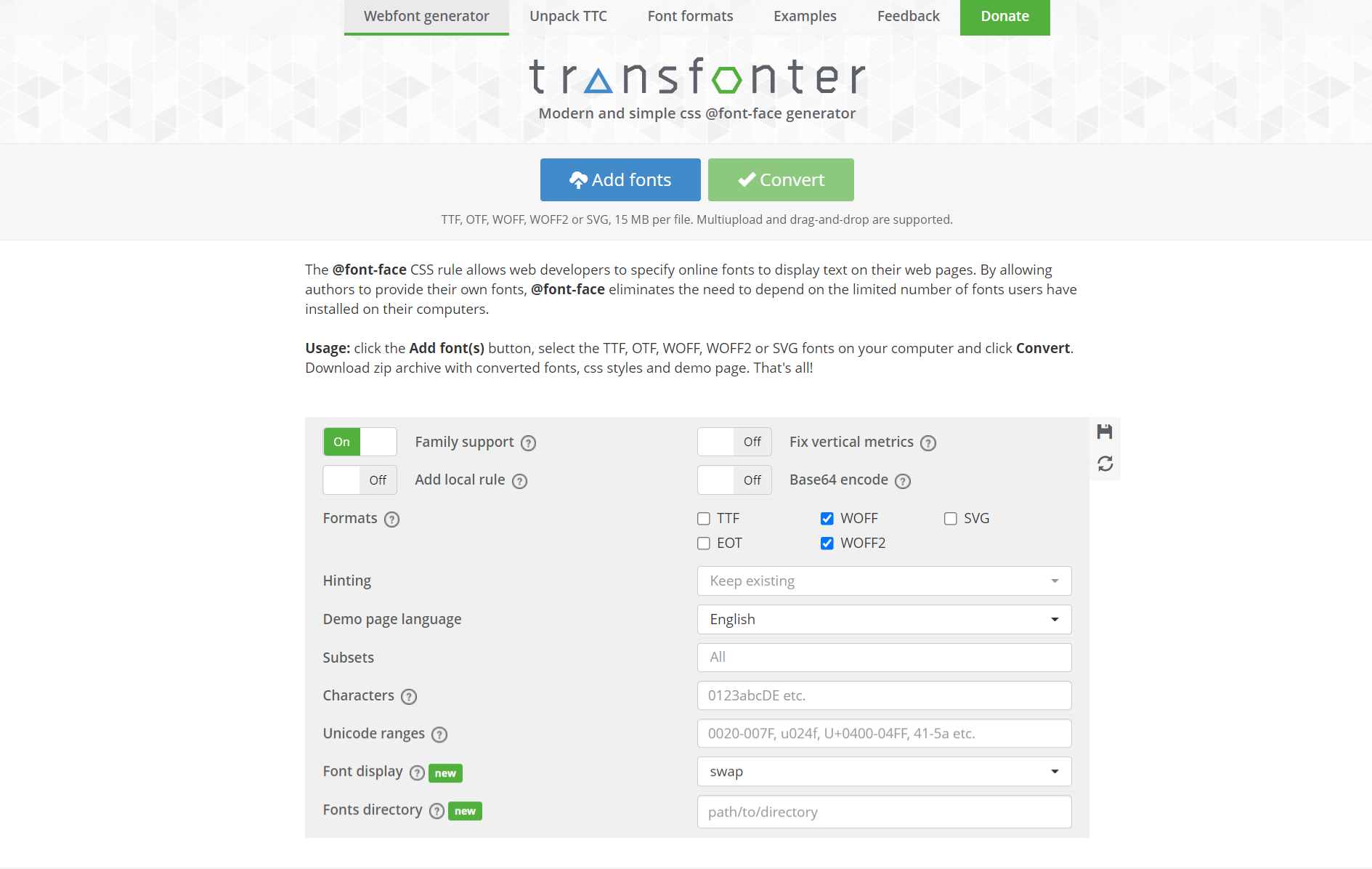
برخی از وب سایت ها وجود دارند که به شما امکان می دهند فونت ها را برای وب تبدیل کنید. برای تبدیل فونت سفارشی خود، به https://transfonter.org/ مراجعه کنید.
فونت TTF/OTF خود را اضافه کنید و WOFF و WOFF2 را انتخاب کنید. اکنون می توانید با کلیک بر روی دکمه تبدیل، تبدیل کنید. پس از تکمیل تبدیل، فایل فشرده را دانلود و استخراج کنید.
فایل های فونت باید با فرمت .woff و .woff2 همراه با stylesheet.css باشد.
به یاد داشته باشید که تبدیل به WOFF و WOFF2 برای پشتیبانی از مرورگرهایی مانند فایرفاکس، گوگل کروم، اینترنت اکسپلورر، اپرا، سافاری و سایر مرورگرهای مبتنی بر WebKit از زمان ساخت WebKit 528 کافی است.
4. فونت را به قالب جوملا خود اضافه کنید
فونت سفارشی اکنون برای استفاده در وب سایت شما آماده است. فقط باید روی قالب شما نصب شود. مرحله بعدی نصب یک فونت سفارشی است.
در صورت عدم وجود یک پوشه فونت در داخل قالب خود ایجاد کنید. فایل های فونت WOFF باید در اینجا آپلود شوند.
بیایید فایل custom.css را در فهرست “/templates/YOUR_TEMPLATE_NAME/CSS” باز کنیم یا ایجاد کنیم.
تمام CSS را از فایل stylesheet.css که هنگام تبدیل به WebFonts ایجاد شده است، کپی کنید. اکنون می توانید کد را در فایل custom.css قرار دهید. این کد باید شبیه به:
@font-face {
font-family: ‘Roboto’;
src: url(‘Roboto-Black.woff2’) format(‘woff2’),
url(‘Roboto-Black.woff’) format(‘woff’);
font-weight: 900;
font-style: normal;
font-display: swap;
}
مسیر فونت را با اضافه کردن ../fonts/ تغییر دهید و در نتیجه کدی شبیه به:
@font-face {
font-family: 'Roboto';
src: url('../fonts/Roboto-Black.woff2') format('woff2'),
url('../fonts/Roboto-Black.woff') format('woff');
font-weight: 900;
font-style: normal;
font-display: swap;
}
5. استفاده از فونت
با دنبال کردن قطعه CSS، می توان فونت را روی تگ های بدنه یا عنوان اعمال کرد.
اکنون نحوه استفاده از فونت را به شما نشان خواهیم داد و این اصولی است که می توانید دنبال کنید:
body{font-family: 'Roboto'; font-weight: normal;}
h1, h2, h3, h4, h5, h6{font-family: 'Roboto';font-weight: bold;}
فونت سفارشی با موفقیت نصب شد.