بازدهی تصاویر به فاکتورهای زیادی بستگی دارد بعضی از این موارد به بهینه بودن تصاویر در رزولوشنهای مختلف و قالب های ریسپانسیو هستش اکثر تصاویری که در قالبهای ریسپانسیو وردپرس تغییر اندازه هوشمند دارند توسط CSS ایجاد شده و مشکل اصلی این روش در عدم کاهش حجم در اندازه های مختلف است.
 فکر کنید ما یک عکس با ابعاد ۵۰۰×۳۰۰ پیکسل داریم وقتی که عکس ما ریسپانسیو میشه با استفاده CSS اندازه اون ریسایز شده و به صورت خودکار با اندازه صفحه واکنش نشون میده اما مشکل اصلی در اینجاست که حجم عکس ما اصلا کم نمیشه و اگر حجم اون ۵۰۰ کیلوبایت باشه تغییر اندازه توسط CSS باز هم همون ۵۰۰ کیلوبایت هستش و فقط از نظر ظاهری تغییر کرده.
فکر کنید ما یک عکس با ابعاد ۵۰۰×۳۰۰ پیکسل داریم وقتی که عکس ما ریسپانسیو میشه با استفاده CSS اندازه اون ریسایز شده و به صورت خودکار با اندازه صفحه واکنش نشون میده اما مشکل اصلی در اینجاست که حجم عکس ما اصلا کم نمیشه و اگر حجم اون ۵۰۰ کیلوبایت باشه تغییر اندازه توسط CSS باز هم همون ۵۰۰ کیلوبایت هستش و فقط از نظر ظاهری تغییر کرده.
اما میشه با کم کردن حجم عکس در اندازههای مختلف ریسپانسیو به بازدهی و سرعت لود سایت کمک بسیاری کرد. با استفاده از پلاگین Hammy به راحتی میتونید عکسهای سایت خودتون رو به راحتی در اندازههای مختلف بهینه سازی کنید تا سرعت بازدهی تصاویر افزایش پیدا کنه.
آموزش کانفیگ کردن پلاگین:
اول از همه پلاگین رو از مخزن وردپرس دانلود و نصب کنید. بعد از فعال سازی پنل تنظیمات پلاگین در قسمت تنظیمات وردپرس فعال میشه.
بهینه سازی تصاویر وردپرس
قسمت اول: وارد کردن کلاس یا آیدی تگ اصلی مطالب
 در قسمت اول شما باید کلاس یا ایدی تگ اصلی حلقه وردپرس خودتون رو وارد کنید مثلا در قالب وبلاگ یا سایتتون ببینید چه کلاس یا آیدی توی تگ اصلی حلقه مطالب هستش برای اینکه منظورم رو بهتر درک کنید به این نمونه توجه کنید:
در قسمت اول شما باید کلاس یا ایدی تگ اصلی حلقه وردپرس خودتون رو وارد کنید مثلا در قالب وبلاگ یا سایتتون ببینید چه کلاس یا آیدی توی تگ اصلی حلقه مطالب هستش برای اینکه منظورم رو بهتر درک کنید به این نمونه توجه کنید:
<div class="post">
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
باکس حلقه مطالب
<?php endwhile; ?>
<?php endif; ?>
</div>
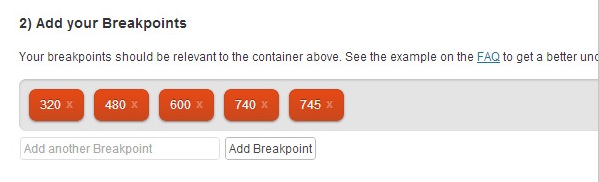
قسمت دوم: انتخاب رزولوشنهای دلخواه
 برای اینکه بخواهید در اندازههای مختلف بازدهی تصاویر شما بهینه سازی بشه باید اندازه مورد نظرتون رو انتخاب کنید.
برای اینکه بخواهید در اندازههای مختلف بازدهی تصاویر شما بهینه سازی بشه باید اندازه مورد نظرتون رو انتخاب کنید.
قسمت سوم: انتخاب نادیده گرفتن
 اگر شما تصاویر شاخص زیادی در حلقههای مختلف دارید یا اینکه میخواهید کلا تصاویر شاخص برای این کار نادیده گرفته بشن میتونید نام تصاویر شاخص رو این قسمت وارد کنید بدین ترتیب پلاگین از انجام تغییرات روی تگی که کلاس مورد نظر رو داره خودداری میکنه.
اگر شما تصاویر شاخص زیادی در حلقههای مختلف دارید یا اینکه میخواهید کلا تصاویر شاخص برای این کار نادیده گرفته بشن میتونید نام تصاویر شاخص رو این قسمت وارد کنید بدین ترتیب پلاگین از انجام تغییرات روی تگی که کلاس مورد نظر رو داره خودداری میکنه.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
در آخر تنظیمات رو ذخیره کنید. در نسخه جدید این افزونه قابلیت فوق العاده Lazy Load برای تصاویر در نظر گرفته شده. Lazy Load یک قابلیت در جی کوئری هستش برای لود عکسها در هنگام اسکرول بدین صورت فقط زمانی که کاربر اسکرون کرد تصاویر با افکت لود میشن این روش تا حد ۱۵ درصد سرعت لود سایت رو افزایش میده.
بهینه سازی تصاویر وردپرس
موفق باشید

