[vc_row][vc_column][vc_column_text]
افزونه دکمه تماس با ما وردپرس
[/vc_column_text][vc_text_separator title=”” i_icon_fontawesome=”fa fa-graduation-cap” i_color=”pink” color=”turquoise” add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”12154″ img_size=”400×400″ style=”vc_box_rounded”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- نام افزونه : Call Now Button
- نام توسعه دهنده : Jerry Rietveld
- نسخه وردپرس : 2.7 یا بالاتر
- نصبهای فعال : 100+ هزار
- آزمایششده تا: 5.2.2
[/dt_vc_list][vc_btn title=”ورود به صفحه افزونه در مخزن وردپرس” style=”3d” color=”success” align=”center” css_animation=”bounceIn” button_block=”true” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Ffa.wordpress.org%2Fplugins%2Fcall-now-button%2F|title:%D9%88%D8%B1%D9%88%D8%AF%20%D8%A8%D9%87%20%D8%B5%D9%81%D8%AD%D9%87%20%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87%20%D8%AF%D8%B1%20%D9%85%D8%AE%D8%B2%D9%86%20%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3|target:%20_blank|rel:nofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”آموزش ساخت دکمه تماس با ما چسبان ” color=”peacoc” border_width=”2″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
تماس با ما در هر سایتی از ملزومات سایت به شمار میرود چرا که یکی از راه های ارتباطی کاربران سایت با مدیر سایت می باشد. ساخت دکمه تماس با ما به صورت چسبان که با اسکرول کردن صفحه نیز همراه صفحه در حال حرکت میباشد ، کار را برای کاربران سایت به خصوص کاربران موبایلی سایت آسان میکند به این دلیل که با کلیک روی دکمه تماس با ما و شماره تلفن مشخص شده در این بخش مستفیم به صفحه شماره گیری در گوشی همراه خودشان هدایت میشوند و میتوانند با شما تماس حاصل نمایند. در این مطلب از سایت ادروم قصد داریم افزونه ای معرفی کنیم که با استفاده از اون میتونید این دکمه چسبان تماس با ما را ساخته و اقدام به پشیبانی همه جانبه و گفتگوی آنلاین در سایت خود کنید که به محض کلیک روی آن آیکون کاربران سایتتون بتوانند با شما تماس تلفنی برقرار کرده و ارتباط بگیرند
[vc_row][vc_column][vc_message message_box_style=”solid-icon” style=”round” message_box_color=”pink” icon_fontawesome=”fa fa-comments-o”]بخوانید : افزونه فرم تماس Contact Form 7
[/vc_message][vc_column_text]
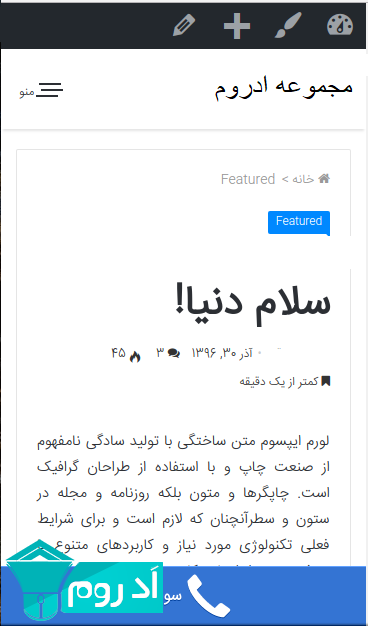
بعد از نصب و فعال سازی افزونه منویی به نام Call Now Butto به پنل پیشخوان مدیریت وردپرس شما افزوده میشود که از بخش تنظیمات>> Call Now Butto در دسترس میباشد که با کلیک بر روی آن به صفحه تنظیمات دکمه هدایت میشوید
Button status: برای فعال شدن دکمه در سایت ابتدا میبایست تیک این گزینه را بزنید تا دکمه تماس با ما در سایت نمایش داده شود.
Phone number: مشابه تصویر شماره تلفن خود را با کد 98+ در فیلد وارد نمایید.
Button text: اگر تمایل دارید در کنار دکمه تماس با ما متنی نمایان شود با نوشتن متنی در این فیلد میتوانید این کار را انجام دهید.
با کلیک روی گزینه Advanced settings تنظیمات بیشتری برای شما نمایش داده میشود که میتوانید آن ها را شخصی سازی نمایید.
Button color: انتخاب رنگ دلخواه برای دکمه تماس
Position: انتخاب مکان قرار گیری دکمه در سایت
Click tracking: با فعال کردن آن و همگام کردن گوگل آنالیتیکس با این افزونه میتوانید از تعداد کلیک های روی این دکمه با خبر شوید.
Limit appearance: با دادن آیدی نوشته ، برگه ها و… میتوانید این افزونه را در برخی از صفحات محدود کنید تا امکان نمایش در آنجا وجود نداشته باشد.
- Limit to these posts and pages: فعال سازی این گزینه نمایش دکمه ها فقط در بخش نوشته ها و برگه ها محدود خواهد کرد.
- Exclude these posts and pages: با فعال سازی این گزینه دکمه در تمامی صفحات به جز صفحاتی که آیدی ان ها را وارد کرده اید نمایش داده خواهد شد.
Back to old button design: با فعال سازی این گزینه میتوانید از نسخه قبلی این دکمه در سایت خود استفاده کنید(به دلیل بهتر بودن نسخه جدید این مورد پیشنهاد نمیشود)
[vc_row][vc_column][vc_message message_box_style=”3d” message_box_color=”green” icon_fontawesome=”fa fa-heart”]امیدواریم که این آموزش وردپرس از ادروم نیز مورد پسند شما واقع شده باشد و با استفاده از این آموزش توانسته باشید به وسیله افزونه ای که در این نوشته معرفی کردیم دکمه تماس با ما به صورت متحرک و چسبان هنگام اسکرول کردن به سایتتون اضافه کرده باشید که راه ارتباطی خود با کاربران موبایلیتان را افزایش دهید. اگر در مورد این آموزش مشکل و یا سوالی برای شما پیش آمده است ، از بخش نظرات همین مطلب به ما اعلام کنید تا در زمانی کوتاه به شما پاسخ دهیم[/vc_message][/vc_column][/vc_row]
افزونه دکمه تماس با ما وردپرس
[vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”انجمن” color=”turquoise” border_width=”3″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][dt_gap height=”20″][vc_single_image image=”173″ img_size=”full”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”به انجمن ما بپیوندید…” style=”gradient” align=”center” button_block=”true” link=”url:http%3A%2F%2Fforum.adroom.ir%2F|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row]