[vc_row][vc_column][vc_column_text]
افزونه ساخت کپچا در وردپرس
[/vc_column_text][vc_text_separator title=”” i_icon_fontawesome=”fa fa-graduation-cap” i_color=”pink” color=”turquoise” add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”12038″ img_size=”400×400″ style=”vc_box_rounded”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- نام افزونه : Google Captcha (reCAPTCHA)
- نام توسعه دهنده : BestWebSoft
- نسخه وردپرس : 3.9 یا بالاتر
- نصبهای فعال : 200+ هزار
- آخرین بروزرسانی :3 روز پیش
[/dt_vc_list][vc_btn title=”ورود به صفحه افزونه در مخزن وردپرس” style=”3d” color=”success” align=”center” css_animation=”bounceIn” button_block=”true” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Ffa.wordpress.org%2Fplugins%2Fgoogle-captcha%2F|title:%D9%88%D8%B1%D9%88%D8%AF%20%D8%A8%D9%87%20%D8%B5%D9%81%D8%AD%D9%87%20%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87%20%D8%AF%D8%B1%20%D9%85%D8%AE%D8%B2%D9%86%20%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3|target:%20_blank|rel:nofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”آموزش ساخت کپچا در وردپرس ” color=”peacoc” border_width=”2″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
کپچای حرفه ای در وردپرس به شما این امکان رو میدهد که با استفاده از آن وقتی خواستید وارد سایت شوید و یا در بخش نظرات نظری ارسال کنید یا از قسمت تماس با ما پیامی را برای ادمین سایت بفرستید ، از نظرات اسپم و یا به قصد هک و نفوذ به سایت جلوگیری میکند. در این آموزش از سایت ادروم قصد داریم افزونه کپچایی که توسط گوگل معرفی شده است و قادر است سایت را در مقابل حملات هکر ها و اسپمر ها حفظ کند را به شما معرفی کنیم و طریقه ساخت آن را برای شما شرح دهیم
[vc_row][vc_column][vc_message message_box_style=”solid-icon” style=”round” message_box_color=”pink” icon_fontawesome=”fa fa-comments-o”]بخوانید :افزونه تایید دو مرحله ای ورود به وردپرس
[/vc_message][vc_column_text]
بعد از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی تحت عنوان google captcha در بخش پیشخوان وردپرس برای شما اضافه میشود که مراجعه به این قسمت میبایست وارد تنظیمات صفحه افزونه شوید
همونطور که مشاهده کردید این افزونه برای این که بتوانید از آن استفاده کنید نیاز به کد های API دارد که باید به گوگل مراجعه کنید. برای این کار روی نوشته آبی رنگ که لینک دار شده است تحت عنوان Get the API Keys کلیک نمایید
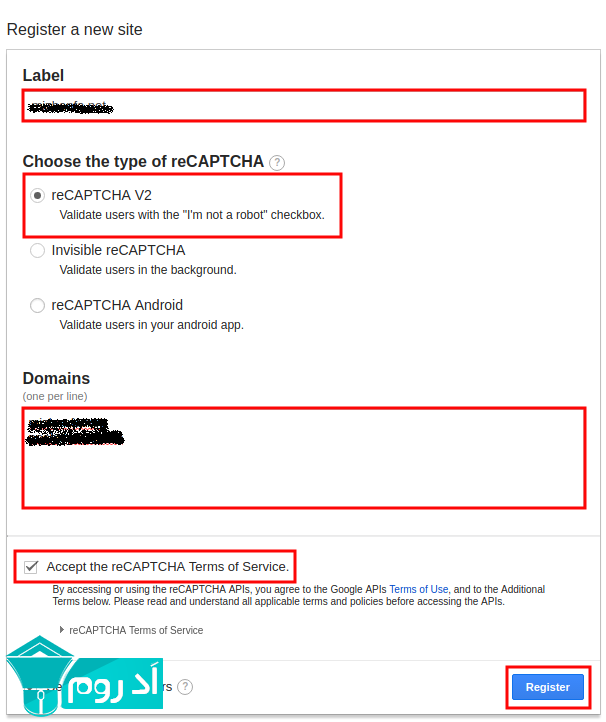
طبق تصویر مراحل زیر را برای دریافت API به ترتیب انجام دهید:
- در بخش Label یک نام برای کد کپچا انتخاب کنید.
- طبق تصویر نسخه دوم کپچا را انتخاب کنید.
- در قسمت دامنه ها ، نام دامنه هایی که قصد استفاده از آن برای کپچا را دارید وارد کنید
- با کلیک بر روی Accept the reCAPTCHA terms of service قبول میکنیم که قوانین گوگل را پذیرفته ایم
- بعد از اتمام مراحل در نهایت روی دکمه register کلیک کنید تا کد ها برای شما ساخته شوند
بعد اتمام ثبت نام دو کد به نام های site key و secret key مطابق تصویر زیر برای شما ساخته میشود
کافیست هر دو کد را کپی کرده و برگردیم به بخش پیشخوان وردپرس و کد ها را به ترتیب در فیلد های خودش وارد و ذخیره کنیم تا تغییرات اعمال و کد ها ثبت شوند
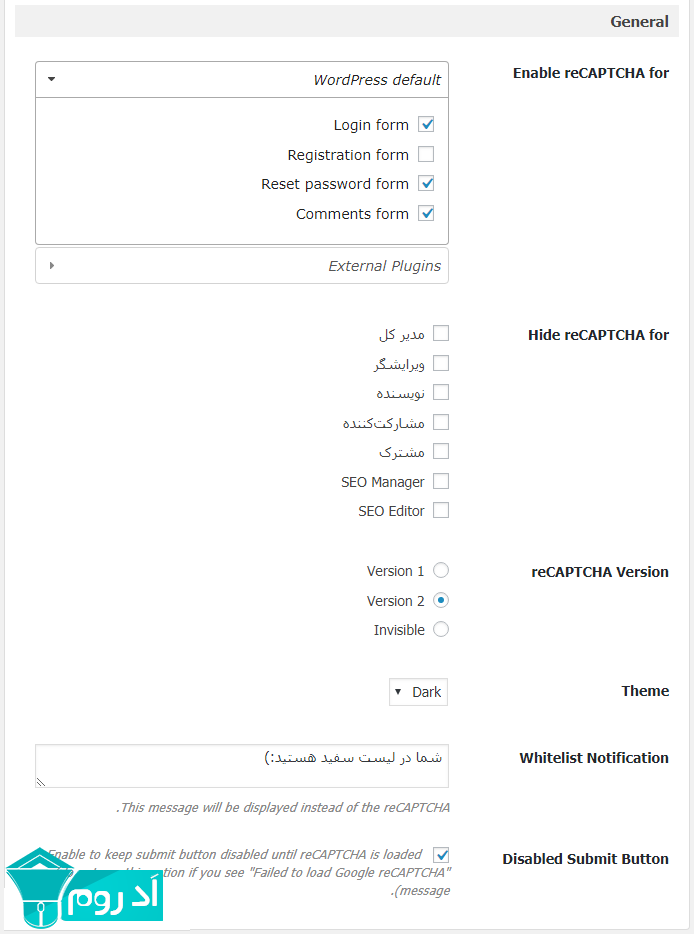
Enable reCAPTCHA for: با این گزینه میتوانید در جا هایی از سایت که دوست دارید کپچا در آن نمایش داده شود را انتخاب کنید که عبارت اند از:
- Login form: فرم ورود به صفحه پیشخوان وردپرس
- Registration form: فرم ثبت نام در وردپرس
- Reset password form: فرم فراموشی رمز وردپرس
- Comments form: فرم ارسال نظر در وردپرس
Hide reCAPTCHA for: با این گزینه میتوانید کد کپچا را برای کاربران بر اساس نقش کاربری ای که در سایت دارند فعال و یا غیر فعال نمایید.
reCAPTCHA Version: با استفاده از این بخش هم میتونید ورژن مورد استفاده از کپچا را انتخاب کنید که در مرحله ساخت کد API برای کپچا گوگل اونو انتخاب کردید.
Theme: کپچایی که توسط گوگل ارائه شده است تنها شامل دو تم دارک ( مشکی ) و سفید می باشد که بر اساس ظاهر و قالب سایتتون میتوانید یکی از این دو را برای سایتون استفاده کنید
Whitelist Notification: در این بخش میتوانید عنوان دلخواهون رو برای کاربرایی که نیازی به پر کردن کپچا ندارند وارد کنید یا به عبارت دیگر پیغامی مبنی بر قرار گرفتن در لیست سفید برایشان نمایش داده می شود که در صورت خالی گذاشتن این بخش چیزی برای نمایش وجود نخواهد داشت
Disabled Submit Button: همونطور که میدونید گاهی به دلیل کندی سرعت اینترنت مدتی طول میکشد تا کپچا لود شود. با زدن تیک این گزینه ، تا زمانی که صفحه و کپچا به صورت کامل لود نشود قادر به ارسال نظر نخواهید بود
همونطور که مشاهده میکنید بخش کپچا فعال شده است. حال کافیست کاربران برای ارسال نظر ، ثبت نام و یا ورود به سایت روی مربع کلیک کنند و چند لحظه ای صبر کنند تا کپچا پر شود و تیک سبز نمایان شود
[vc_row][vc_column][vc_message message_box_style=”3d” message_box_color=”green” icon_fontawesome=”fa fa-heart”]امیدواریم که این آموزش وردپرس از ادروم نیز مورد پسند شما واقع شده باشد و با استفاده از این آموزش توانسته باشید کپچای حرفه ای در وردپرس با استفاده از افزونه کپچای گوگل که بهتون در این آموزش معرفی کردیم ساخته باشید و سایتتون رو از حملات دیداس و اسپمران که باعث بالا رفتن مصرف منابع هاست میشوند حفظ نمایید اگر در مورد این آموزش مشکل و یا سوالی برای شما پیش آمده است ، از بخش نظرات همین مطلب به ما اعلام کنید تا در زمانی کوتاه به شما پاسخ دهیم[/vc_message][/vc_column][/vc_row]
افزونه ساخت کپچا در وردپرس
[vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”انجمن” color=”turquoise” border_width=”3″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][dt_gap height=”20″][vc_single_image image=”173″ img_size=”full”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”به انجمن ما بپیوندید…” style=”gradient” align=”center” button_block=”true” link=”url:http%3A%2F%2Fforum.adroom.ir%2F|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row]