[vc_row][vc_column][vc_column_text]
افزونه افزودن تصویر به دستهبندی وردپرس
[/vc_column_text][vc_text_separator title=”” i_icon_fontawesome=”fa fa-graduation-cap” i_color=”pink” color=”turquoise” add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”12285″ img_size=”400×400″ style=”vc_box_rounded”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- نام افزونه : Taxonomy Images
- نام توسعه دهنده : Michael Fields, Ben Huson
- نسخه وردپرس : 5.0 یا بالاتر
- نصبهای فعال : 20+ هزار
- آزمایششده تا: 5.2.2
[/dt_vc_list][vc_btn title=”ورود به صفحه افزونه در مخزن وردپرس” style=”3d” color=”success” align=”center” css_animation=”bounceIn” button_block=”true” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Ffa.wordpress.org%2Fplugins%2Ftaxonomy-images%2F|title:%D9%88%D8%B1%D9%88%D8%AF%20%D8%A8%D9%87%20%D8%B5%D9%81%D8%AD%D9%87%20%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87%20%D8%AF%D8%B1%20%D9%85%D8%AE%D8%B2%D9%86%20%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3|target:%20_blank|rel:nnofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”آموزش افزودن تصویر به دسته بندی در وردپرس” color=”peacoc” border_width=”2″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
اضافه کردن عکس به دسته بندی های وردپرس برای شما این امکان را ایجاد میکند که برای پست های مربوط به طبقه بندی ها در وردپرس که شامل دسته بندی و برچسب ها در وردپرس هستند میتوانید تصویر مورد نظرتون را اضافه کنید و مانند نشوته های سایت وقتی به صفحه دسته بندی رفتید ، مشابه نوشته برای هر دسته بندی که دلخواه شما می باشد تصویر دلخواه شما نمایش داده شود ، در این مقاله از سایت ادروم قصد داریم افزونه ای به شما معرفی کنیم به کمک آن میتوانید عکس های مورد نظرتون به دسته بندی های سایتتون به راحتی اضافه کنید.
[vc_row][vc_column][vc_message message_box_style=”solid-icon” style=”round” message_box_color=”pink” icon_fontawesome=”fa fa-comments-o”]بخوانید : افزونه ایجاد لودینگ برای وردپرس
[/vc_message][vc_column_text]
بعد از نصب و فعال سازی افزونه در بخش پیشخوان مدیریت >> تنظیمات >> Taxonomy Images به وردپرس شما اضافه میشود که از این طریق میتوانید تعیین کنید برای چه نوع طبقه بندی عکس اضافه شود
همونطور که در تصویر زیر مشاهده میکنید ،بر اساس افزونه هایی که شما در سایت خود استفاده میکنید ، نوع پست ها ، محصولات و طبقه بندی ها برای شما متفاوت خواهد بود
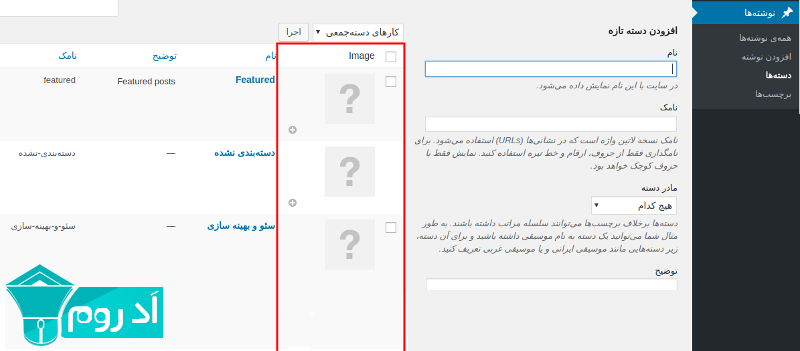
حالا میبایست به مسیر نوشته ها>> دسته ها مراجعه کرده و سپس همونطور که در تصویر میبینید برای صفحه دسته بندی در وردپرس ستون دیگری با نام Image اضافه شده که با استفاده از این ستون میتونید اقدام به افزودن تصویر در دسته بندی وردپرس بکنید.
با استفاده از آیکونهای + و – میتونید اقدام به تغییر یا حذف تصویر از دسته بندی در وردپرس بکنید.
[vc_row][vc_column][vc_message message_box_style=”3d” message_box_color=”green” icon_fontawesome=”fa fa-heart”]امیدواریم که این آموزش وردپرس از ادروم نیز مورد پسند شما واقع شده باشد و با استفاده از این آموزش توانسته باشید به وسیله افزونه ای که در این نوشته معرفی کردیم به دسته بندی محصولات و طبقه بندی های مختلف سایتتون عکس مورد نظرتون رو انتخاب نمایید. اگر در مورد این آموزش مشکل و یا سوالی برای شما پیش آمده است ، از بخش نظرات همین مطلب به ما اعلام کنید تا در زمانی کوتاه به شما پاسخ دهیم[/vc_message][/vc_column][/vc_row]
افزونه افزودن تصویر به دستهبندی وردپرس
[vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”انجمن” color=”turquoise” border_width=”3″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][dt_gap height=”20″][vc_single_image image=”173″ img_size=”full”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”به انجمن ما بپیوندید…” style=”gradient” align=”center” button_block=”true” link=”url:http%3A%2F%2Fforum.adroom.ir%2F|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row]