[vc_row][vc_column][vc_column_text]
آموزش افزونه Crayon Syntax Highlighter
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”” i_icon_fontawesome=”fa fa-file-text-o” i_color=”juicy_pink” color=”turquoise” border_width=”2″ add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
حتما متوجه شدید که به تازگی کد هایی که در بخش آموزش وردپرس سایتمون میزاریم استایل جدیدی گرفته و بسیار شیک و جذاب تر شده. امروز شما رو میخوام به ای افزونه کاربری به نام Crayon Syntax Highlighter آشنا کنم و آموزش این افزونه رو بهتون بدم… پس در ادامه با ما همراه باشید.
افزونه Crayon Syntax Highlighter
این افزونه بهترین افزونه موجود وردپرس برای گذاشتن کد های مختلف از قبیل طراحی سایت و برنامه نویسی کامپیوتر است و شما میتوانید به راحتی با این افزونه کد های خود در در مطالب به نمایش بگذارید و این افزونه دارای توانایی های زیادی هست که در زیر بخش کوچکی از آن ها را آورده ام .
ویژگی های بارز این افزونه:
- شخصی سازی فوق العاده
- دارای ۱۲ فونت مختلف
- تم های زیبا برای گذاشتن کد ها
- امکان گذاشتن شماره خط
- واکنشگرا بودن جعبه کد
- تعیین اندازه فونت کد ها
- پیش نمایش کد ها به صورت زنده
- پشتیبای از پیش از ۶۰ زبان برنامه نویسی
آموزش کار با افزونه Crayon Syntax Highlighter
زمانی که شما این افزونه را نصب کنید به صورت خودکار یک قسمت به ویرایشگر مطالبتان اضافه میشود که از این قسمت که در عکس زیر میتوانید مشاهده کنید باید کلیک کنید .
![]()
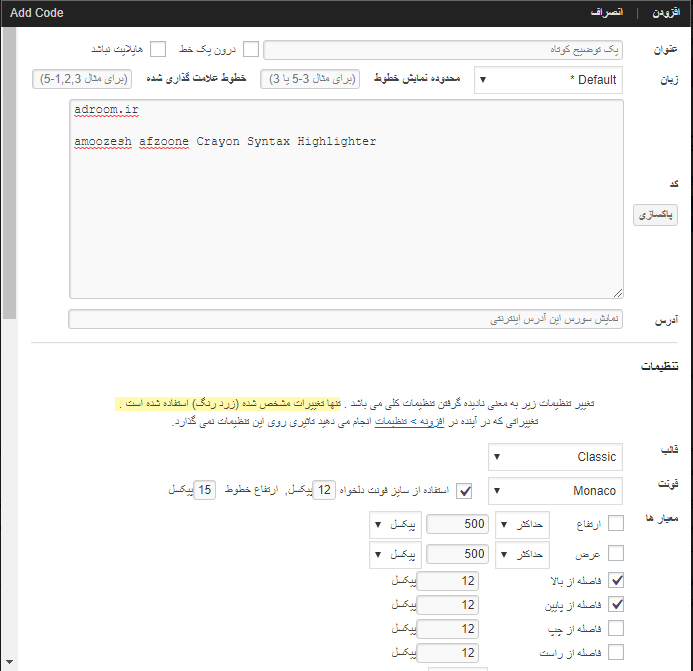
بعد از کلیک صفحه ای به صورت پاپ آپ باز خواهد شد که میتوانید کد های مورد نیاز خود را در قسمت مشخص شده توسط خود افزونه کپی یا بنویسید .

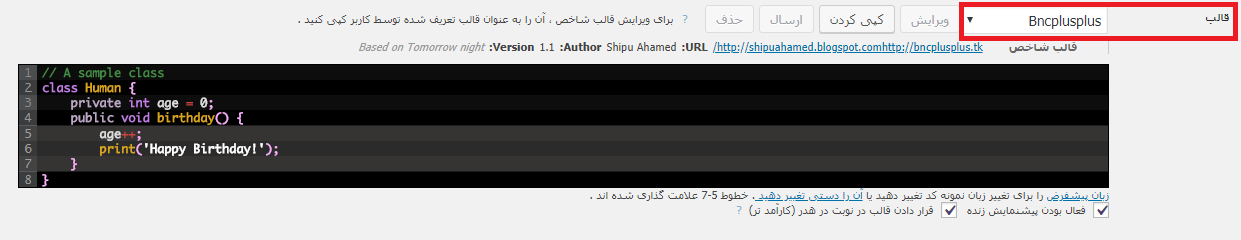
برای تغییر استایل نمایش کد در سایتتون میتونید به بخش تنظیمات>> Crayon مراجعه کنید و مانند تصویر زیر استایل نمایش کد ها رو تغییر بدید

[vc_row][vc_column][vc_btn title=”ورود به صفحه افزونه” style=”3d” color=”warning” size=”lg” align=”center” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Fwordpress.org%2Fplugins%2Fcrayon-syntax-highlighter%2F|||”]
خب آموزش به پایان رسید
امیدواریم از این اموزش نهایت استفاده رو برده باشید
[/vc_column_text][vc_text_separator title=”انجمن ما” color=”turquoise”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”173″ img_size=”full” alignment=”center” style=”vc_box_shadow_3d” onclick=”custom_link” img_link_target=”_blank” link=”http://forum.adroom.ir”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”ورود به انجمن” style=”gradient” gradient_color_2=”vista-blue” size=”lg” align=”center” i_icon_fontawesome=”fa fa-user-plus” button_block=”true” add_icon=”true” link=”url:http%3A%2F%2Fforum.adroom.ir|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][/vc_column][/vc_row]