[vc_row][vc_column][vc_column_text]
افزونه نمایش موقعیت مکانی وردپرس
[/vc_column_text][vc_text_separator title=”” i_icon_fontawesome=”fa fa-graduation-cap” i_color=”pink” color=”turquoise” add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”12173″ img_size=”400×400″ style=”vc_box_rounded”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- نام افزونه : Google Maps Plugin by Intergeo
- نام توسعه دهنده : Themeisle
- نسخه وردپرس : 3.5 یا بالاتر
- نصبهای فعال : 40+ هزار
- آزمایششده تا: 5.2.2
[/dt_vc_list][vc_btn title=”ورود به صفحه افزونه در مخزن وردپرس” style=”3d” color=”success” align=”center” css_animation=”bounceIn” button_block=”true” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Ffa.wordpress.org%2Fplugins%2Fintergeo-maps%2F|title:%D9%88%D8%B1%D9%88%D8%AF%20%D8%A8%D9%87%20%D8%B5%D9%81%D8%AD%D9%87%20%D8%A7%D9%81%D8%B2%D9%88%D9%86%D9%87%20%D8%AF%D8%B1%20%D9%85%D8%AE%D8%B2%D9%86%20%D9%88%D8%B1%D8%AF%D9%BE%D8%B1%D8%B3|target:%20_blank|rel:nofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”آموزش نمایش موقعیت مکانی گوگل در وردپرس” color=”peacoc” border_width=”2″][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
نمایش موقعیت مکانی در وردپرس که بر اساس نقشه گوگل می باشد برای وب سایت هایی که کسب وکارشون به نحوی میباشد که ممکن اس مشتریان و یا کاربرانشون به صورت حضوری ملاقات داشت باشند امری لازم و ضروری می باشد که میتوانید با استفاده از نمایش موقعیت مکانی در سایتتون به کاربرانتون ادرس دقیق لوکیشن کسب و کارتان را به نمایش بگذارید. در این اموزش از سایت ادروم قصد داریم به شما افزونه ای معرفی کنیم که به کمک آن میتوانید موقعیت مکانی کسب و کار و… خود را به راحتی درون سایت خود بدون تحریم گوگل قرار دهید
[vc_row][vc_column][vc_message message_box_style=”solid-icon” style=”round” message_box_color=”pink” icon_fontawesome=”fa fa-comments-o”]بخوانید : دور زدن تحریم نقشه گوگل
[/vc_message][vc_column_text]
بعد از نصب و فعال سازی افزونه منویی به نام intergo maps در بخش تنظیمات وردپرس اضافه میشود که برای رفتن به آن می بایست وارد بخش پیشخوان مدیریت>>تنظیمات>>Intergo Maps بشوید و اقدام به ثبت مکان تجاری در نقشه گوگل کنید
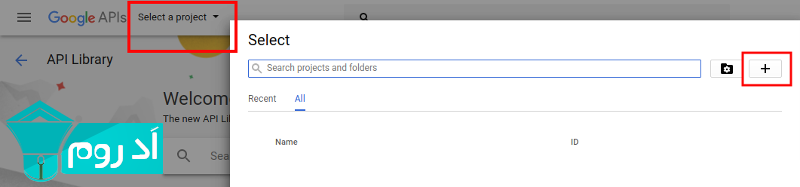
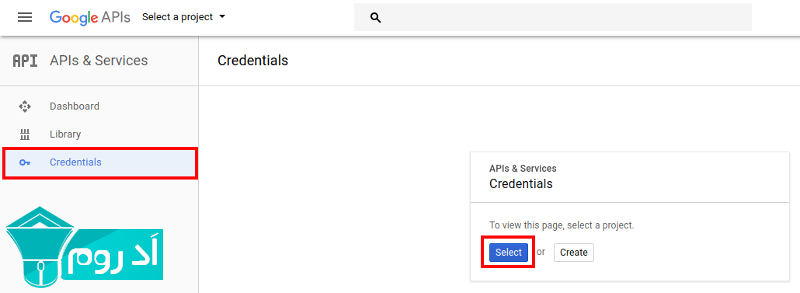
با مراجعه به صفحه افزونه در ابتدا از شما میخواهد که کد API دریافتی را وارد فیلد مورد نظر کنید که برای دریافت این کد باید وارد ادرس https://console.developers.google.com/apis/library شویم و یک API Key ایجاد کنیم تا با کدی که به ما میدهد بتوانیم موقعیت خود را در گوگل ثبت کنیم. برای این مورد ابتدا مطابق تصویر زیر روی Select Project از قسمت بالای صفحه کلیک نمایید و سپس روی + کلیک میکنیم
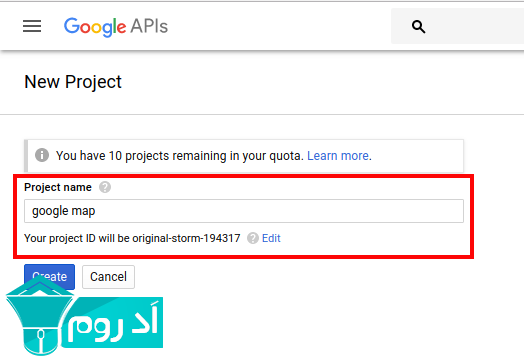
درصفحه جدید میبایست نام پروژه را انتخاب نمایید و روی Create کلیک نمایید تا پروژه ساخته شود
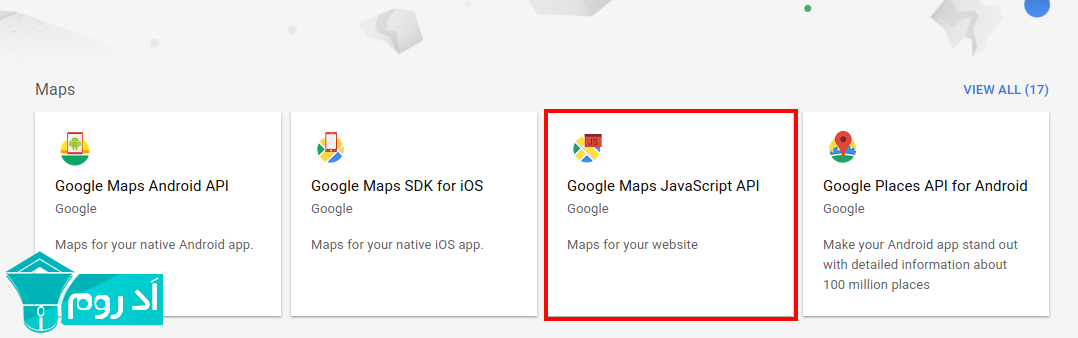
در ادامه وارد صفحه ای مطابق تصویر زیر میشوید که می بایست گزینه Googlee maps JavaScript را انتخاب نمایید
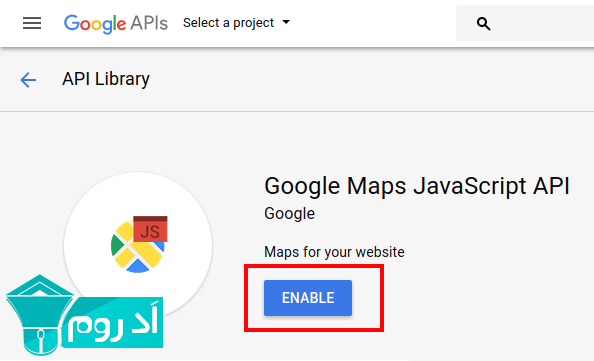
در مرحله بعدی باید روی گزینه Enable کلیک نمایید تا API درخواستی شما ساخته شود
در مرحله بعدی صفحه مثل تصویر برای شما نمایش داده میشود که از بخش چپ تصویر روی Credentials کلیک کرده تا پنجره زیر برای شما باز شود
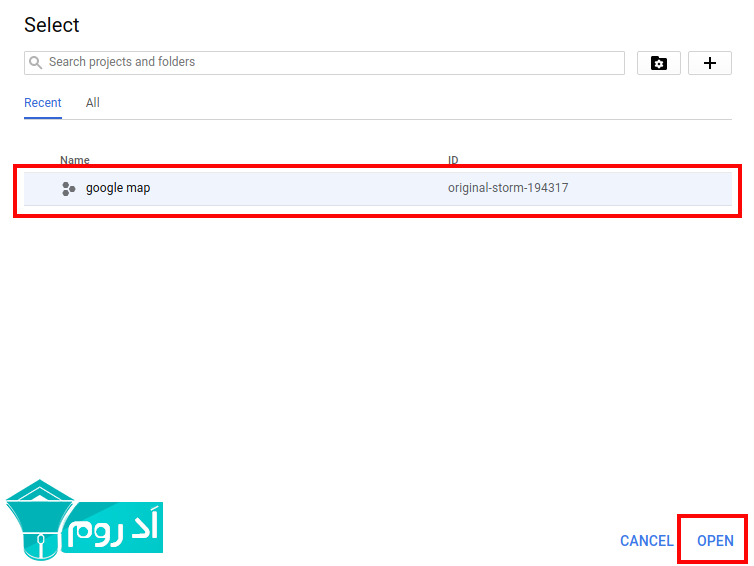
پروژه ای که در مرحله اول انتخاب نموده اید را برگزینید و روی open کلیک نمایید
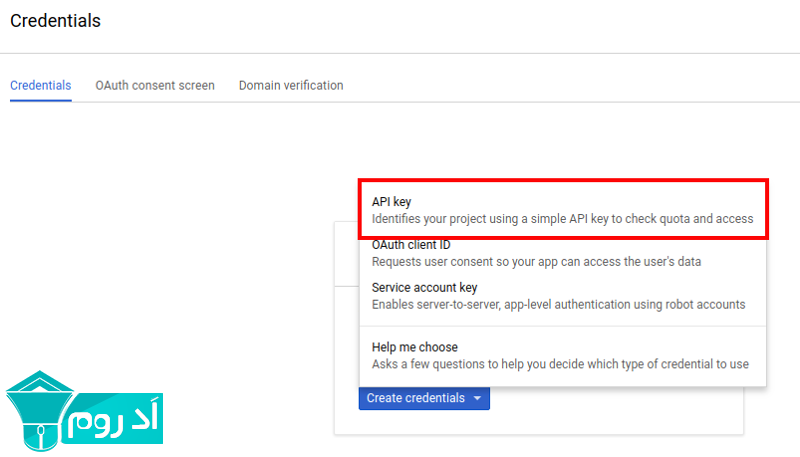
بعد از کلیک روی open وارد مرحله زیر میشوید که میبایست روی API Key کلیک نمایید
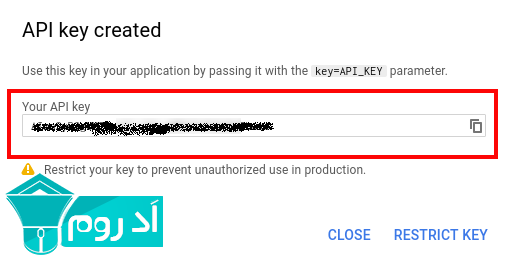
با اندکی صبر API مد نظر شما ساخته شده و کد تحویل شما میگردد
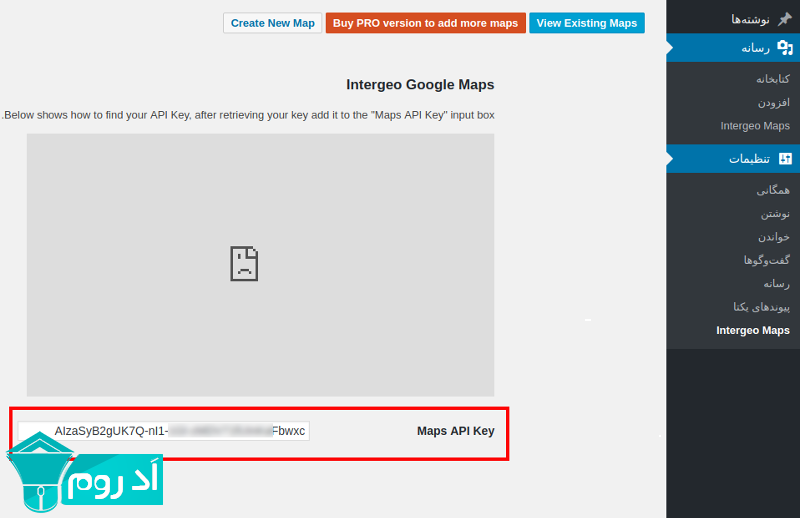
با دریافت کد ، به پیشخوان وردپرس برگشته و کد API دریافتی را در بخش Maps API Key وارد نموده و سپس روی ذخیره کلیک میکنیم تا تغییرات اعمال شود
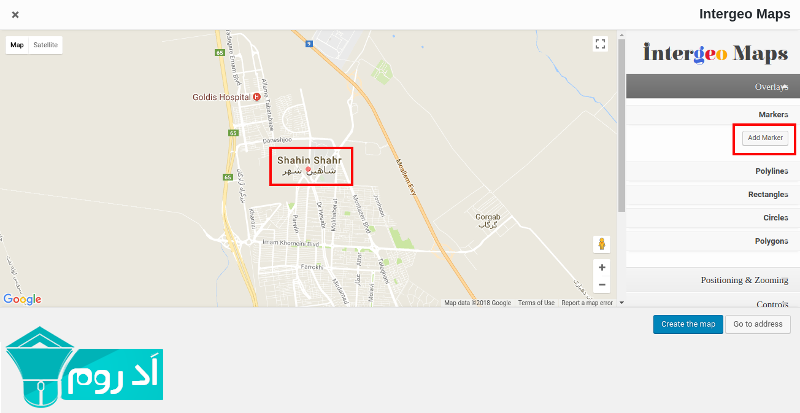
حال از بخش رسانه>> Intergeo Maps میتوانید با کلیک روی Add new موقعیت مکانی جدید خود را ثب کنید
دکمه قرمز رنگ را به روی لوکیشن مد نظرتون ببرید تا نقشه به صورت خودکار موقعیت دقیق شما را برگزیند و ادرس را به صورت اتوماتیک بردارد و سپس روی Add Marker کلیک نمایید تا پنجره زیر برای شما باز شود
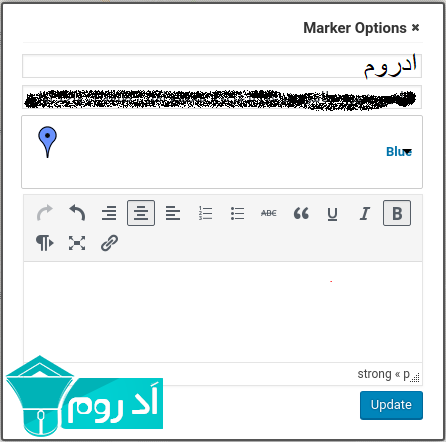
حال مشابه تصویر عنوان ، ادرس ، و موقعیت مکانی و توضیحات دلخواه را کامل کنید و در نهایت روی گزینه update کلیک کنید
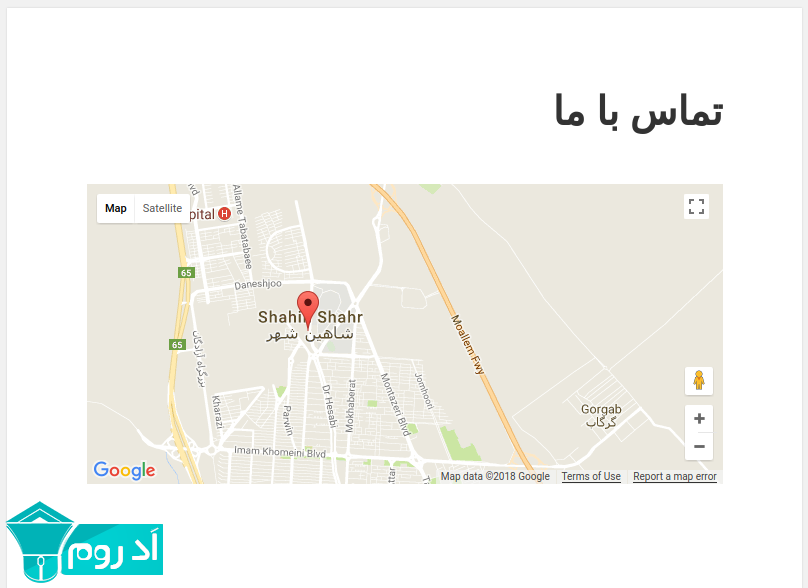
بعد از اتمام کار شورت کدی به ما میدهد که با قرار دادن شورت کد ها در هر جایی از قالب میتوانیم مانند تصویر بالا ، نقشه موقعیت مکانی خود را در هرجای سایت نشان دهیم
[vc_row][vc_column][vc_message message_box_style=”3d” message_box_color=”green” icon_fontawesome=”fa fa-heart”]امیدواریم که این آموزش وردپرس از ادروم نیز مورد پسند شما واقع شده باشد و با استفاده از این آموزش توانسته باشید به وسیله افزونه ای که در این نوشته معرفی کردیم آیکون های شبکه های اجتماعی را در سایت خود نمایش دهید تا کاربران سایتتون با شما در شبکه های اجتماعی همراه باشند. اگر در مورد این آموزش مشکل و یا سوالی برای شما پیش آمده است ، از بخش نظرات همین مطلب به ما اعلام کنید تا در زمانی کوتاه به شما پاسخ دهیم[/vc_message][/vc_column][/vc_row]
افزونه شبکه های اجتماعی وردپرس
[vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”انجمن” color=”turquoise” border_width=”3″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][dt_gap height=”20″][vc_single_image image=”173″ img_size=”full”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”به انجمن ما بپیوندید…” style=”gradient” align=”center” button_block=”true” link=”url:http%3A%2F%2Fforum.adroom.ir%2F|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row]