[vc_row][vc_column][vc_column_text]
نمایش تاریخ ورود کاربر به سایت در وردپرس
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_text_separator title=”” i_icon_fontawesome=”fa fa-file-text-o” i_color=”juicy_pink” color=”turquoise” border_width=”2″ add_icon=”true”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
حتما شما هم علاقه دارید که وقتی کاربران و نویسنده هاتون در سایت وارد میشوند بتوانید بررسی کنید و یا بدانید که چه کسی وارد سایتتون شده. امروز در این پست از سایت ادروم در بخش آموزش وردپرس برای شما دوستان عزیز افزونه و کدی رو معرفی میکنیم که بتوانید ورود کاربران به سایتتون رو مشاهده کنید.پس در ادامه با ما همراه باشید.
[vc_row][vc_column][vc_message message_box_style=”solid-icon” style=”round” message_box_color=”success”]
همچنین مطالعه کنید این مقاله را : جایگزین کردن لینک کلمات در وردپرس
[/vc_message]
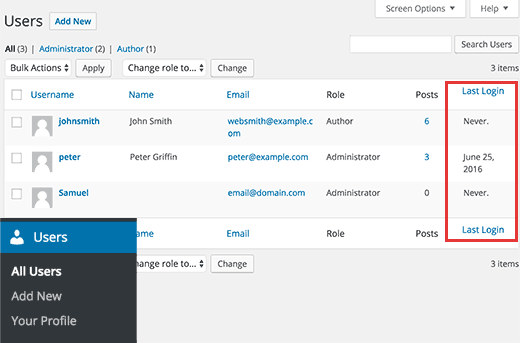
یکی از روش هایی که میتوان به راحتی تاریخ و زمان آخرین ورود کاربران را فهمید استفاده از افزونه Wp Last Login است. این روش خیلی ساده میباشد و شما فقط باید در پنل این افزونه را نصب و فعالسازی کنید.اگر به داخل افزونه بروید و به قسمت کاربران/همه کاربران بروید, میبینید که یک ستون با نام Last Login در قسمت مشخصات هر کاربر اضافه شده که تاریخ و زمان آخرین ورود کاربر مورد نظر رو برای شما نمایش میده.
اگر دیدید کلمه never برای خیلی از کاربران عضو شده در سایت موجود است به این معنی است که آن کاربر بعد از نصب افزونه وارد اکانت نشده است.
[vc_row][vc_column][vc_btn title=”ورود به صفحه افزونه” style=”3d” color=”warning” size=”lg” align=”center” link=”url:http%3A%2F%2Fgo.adroom.ir%2Findex.php%3Furl%3Dhttps%3A%2F%2Fwordpress.org%2Fplugins%2Fwp-last-login%2F|||”]
کد نمایش آخرین ورود کاربر به سایت
همچنین به جای استفاده از افزونه میتوانید کد های زیر را در توابع قالب وردپرسی خود قرار دهید که البته نباید از توابع قالب وردپرس خود حذف کنید. برای استفاده از کد، قطعه کد زیر را در فایل Function.php قالب خود قرار دهید:
<coded by adroom.ir/>
<?php
/**
* Capture user login and add it as timestamp in user meta data
*
*/
function user_last_login( $user_login, $user ) {
update_user_meta( $user->ID, 'last_login', time() );
}
add_action( 'wp_login', 'user_last_login', 10, 2 );
/**
* Display last login time
*
*/
function wpb_lastlogin() {
$last_login = get_the_author_meta('last_login');
$the_login_date = human_time_diff($last_login);
return $the_login_date;
}
/**
* Add Shortcode lastlogin
*
*/
add_shortcode('lastlogin','wpb_lastlogin');
?>
در نتیجه میتوانید با استفاده از شورت کد : [lastlogin] این قابلیت رو برگه ها و یا نوشته ها و پست های خودتون به نمایش بگذارید . اگر خواستید در قسمت دیگر از قالبتون به صورت کد قرار بدید میتونید از کد زیر استفاده کنید
<?php echo 'Last seen: '. do_shortcode('[lastlogin]') .' ago'; ?>
خب آموزش به پایان رسید
امیدواریم از این اموزش نهایت استفاده رو برده باشید
[/vc_column_text][vc_text_separator title=”انجمن ما” color=”turquoise”][/vc_column][vc_column][/vc_column][vc_column][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][vc_single_image image=”173″ img_size=”full” alignment=”center” style=”vc_box_shadow_3d” onclick=”custom_link” img_link_target=”_blank” link=”http://forum.adroom.ir”][/vc_column][vc_column width=”1/2″][dt_vc_list]
- عضو انجمن ما شوید و از امکانات آن بهره ببرید.
- با عضویت در انجمن ما رایگان تبلیغ کنید.
- تبلیغ وبلاگ,وبسایت,محصولات و……
- در انجمن ما افراد متخصص زیادی حضور دارند.
- با آنها به مباحثه بپردازید و مشاوره دریافت کنید.
[/dt_vc_list][vc_btn title=”ورود به انجمن” style=”gradient” gradient_color_2=”vista-blue” size=”lg” align=”center” i_icon_fontawesome=”fa fa-user-plus” button_block=”true” add_icon=”true” link=”url:http%3A%2F%2Fforum.adroom.ir|title:%D8%A7%D9%86%D8%AC%D9%85%D9%86|target:%20_blank|rel:nofollow”][/vc_column][/vc_row][vc_row][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][/vc_column][/vc_row]